Difference between revisions of "Widget activity streams"
(→widget O&M) |
(→widget O&M) |
||
| Line 83: | Line 83: | ||
<br /> | <br /> | ||
| − | Informazioni dettagliate sulle funzionalità di ricerca supportate dallo schema O&M e da servizi SOS sono disponibili alla pagina [[request sml om]] | + | Informazioni dettagliate sulle funzionalità di ricerca supportate dallo schema O&M e da servizi SOS sono disponibili alla pagina [[request sml om]]<br /> |
| + | Di seguito due bozze alternative per il design del flusso di attività dell'utente (da rivedere). | ||
<br /> | <br /> | ||
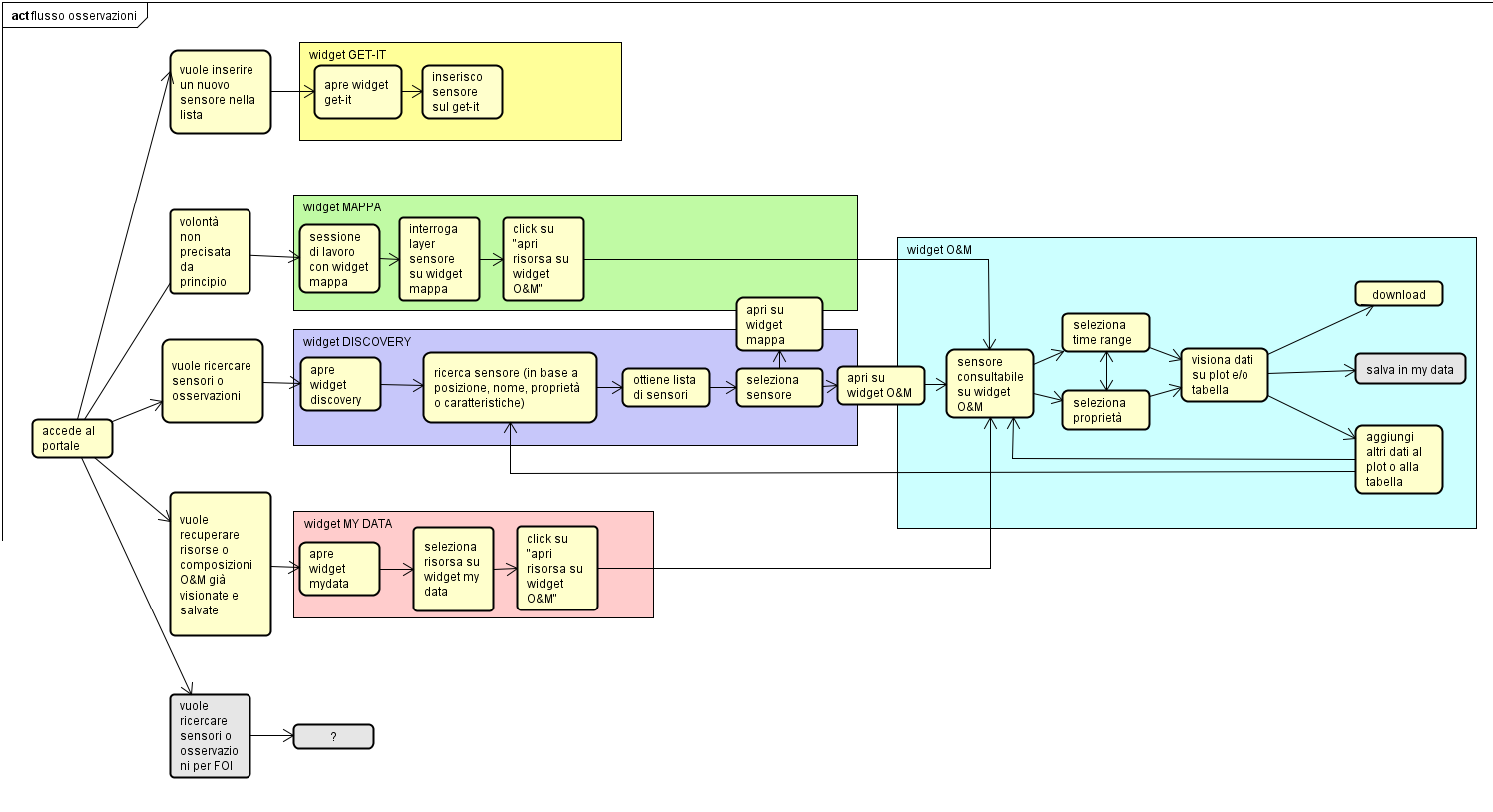
[[File:Flusso_o&m.png]]<br /> | [[File:Flusso_o&m.png]]<br /> | ||
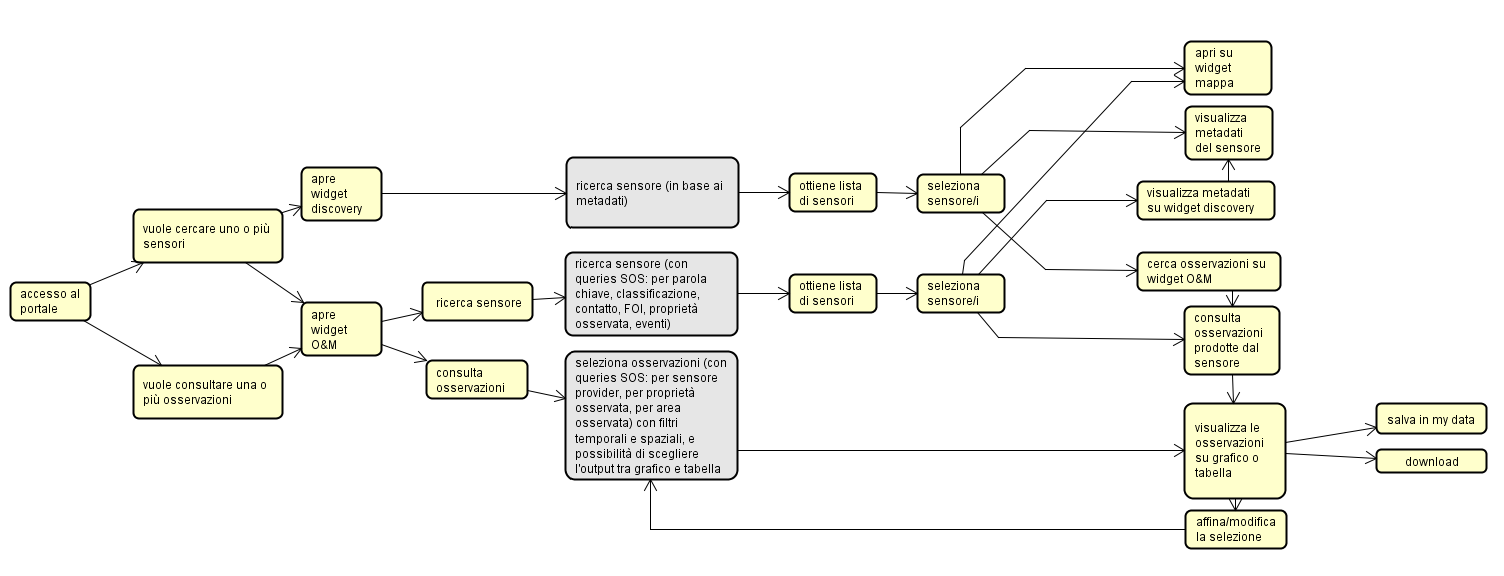
| + | [[File:Flusso_om1.png]] | ||
== widget note == | == widget note == | ||
Revision as of 15:54, 23 August 2016
Torna a portal development frontend
Contents
widget login
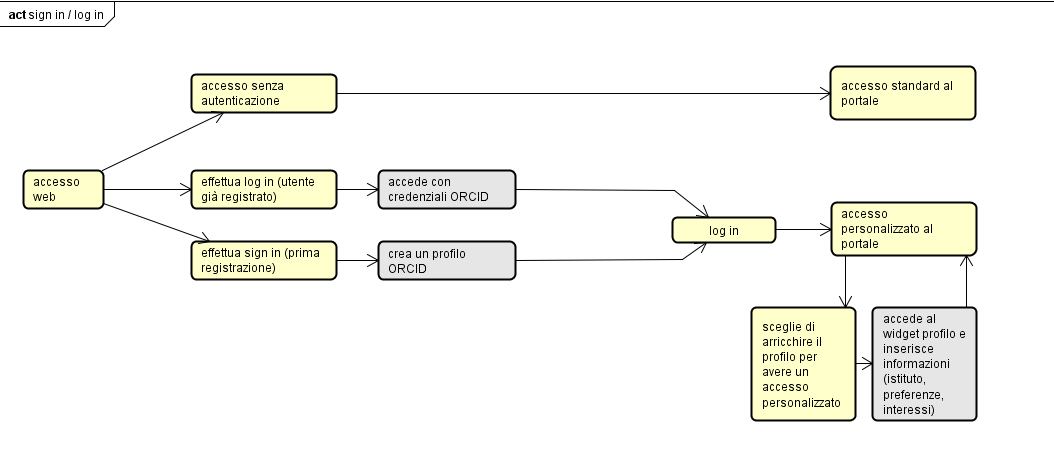
Una interfaccia, non inserita nella griglia principale (presumibilmente sovraimposta), apparirà sin dall'inizio dell'attività dell'utente sul portale e consentirà (e consiglierà) di effettuare il login.
Gli utenti non saranno costretti a loggarsi; difatti tutte le funzionalità del portale saranno accessibili anche alle utenze non autenticate, tuttavia chi si autenticherà, e darà al sistema informazioni circa il suo profilo utente, potrà avvalersi della personalizzazione dei servizi offerti.
Una delle possibilità considerate in questa fase preliminare, è quella di consentire agli utenti di fare il login con le credenziali ORCID. Chi non è in possesso di queste credenziali dovrebbe in tal caso crearle (occorrono solo nome utente e contatto email).
Una volta effettuato il login, attraverso un apposito widget profilo, l'utente potrà arricchire i propri dati con informazioni circa le affiliazioni, gli interessi e le preferenze. In questo modo il portale avrà la informazioni necessarie a personalizzare l'esperienza dell'utente.
L'utente autenticato avrà anche la possibilità di salvare contenuti in appositi widget (possibile widget "mydata")
In figuraè riportata una possibile raffresentazione del flusso di attività. Il colore grigio dei riquadri evidenzia i passaggi che maggiormente richiedono di essere discussi o approfonditi.
widget profilo
Da definire la collocazione e l'aspetto del widget (nella griglia principale o come interfaccia sovraimposta simile al widget login).
Il widget propone campi a compilazione assistita per arricchire il proprio profilo utente (ad es. Istituto/i di affiliazione, interessi scientifici, preferenze di visualizzazione, ..). Le informazioni saranno utilizzate per la personalizzazione dell'esperienza utente.
widget discovery
La modalità principale con cui avverrà l'accesso alle risorse del portale e dei nodi get-it sarà il widget discovery.
Il widget discovery avrà una icona nella fascia di strumenti sx del portale e si aprirà in uno degli spazi della griglia principale.
Diverse sono le modalità prese in considerazione per facilitare la discovery delle risorse da parte dell'utente (vedi pagina portal development frontend). Si propone di affiancare, all'interno del widget, tre metodologie di ricerca, che potranno essere utilizzate come alternative o in combinazione.
La prima modalità di discovery considerata è la ricerca incrociata di tipo "what where when who". Tale modalità di ricerca deve essere offerta all'utente in una veste grafica semplice ed adatta anche all'uso da touchscreen, con l'ausilio di liste e meccanismi di compilazione assistita dei campi testuali. I campi potrebbero essere del tipo:
- what -> inserire, se note, keywords descrittive della risorsa
- who -> inserire, se noto, il punto di contatto della risorsa, o in alternativa il suo contatto mail o l'istituto di afferenza
- where -> inserire, se noto, toponimo o bounding box della risorsa (modalità da definirsi)
- when -> selezionare finestra temporale di riferimento della risorsa.
Tutti i campi, presentati in maniera semplificata, verranno arricchiti di opzioni se l'utente selezionerà la modalità avanzata di ricerca (ad es bbox comprende la risorsa o interseca la risorsa, keywords da ricercare in quale campo del metadato, keywords tutte presenti o almeno una, ...).
La seconda modalità prevista per la discovery è di tipo faceted search: l'utente potrà selezionare contemporaneamente più parametri (facet values) che caratterizzano la risorsa ricercata (ed es formato, tema inspire, istituto provider, ...) ed avviare la ricerca. Anche in questo caso sarà posta cura nella scelta di una soluzione grafica che faciliti la composizione della richiesta da touchscreen.
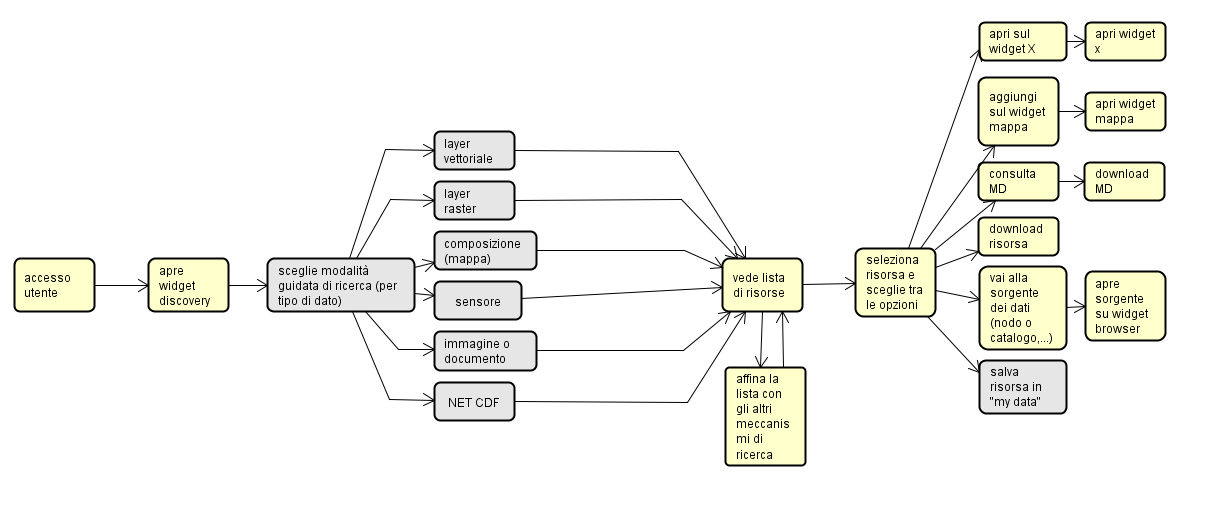
La terza modalità di ricerca prevista è una ricerca guidata semplificata: all'utente vengono offerte delle grafiche (icone o brevi testi esplicativi) da cliccare, a cui corrispondono delle query preimpostate, che conducono a selezioni di risorse (ad es per categoria tematica, o per formato, o per nodo get-it). Questo metodo semplificato può essere utile per un utilizzo esplorativo del portale, in cui l'utente ancora non conosce le risorse disponibili.
I tre medodi potranno essere utilizzati come alternative o anche in combinazione. La lista di risorse risultante potrà essere inoltre affinata in un secondo momento, raffinando le richieste della discovery.
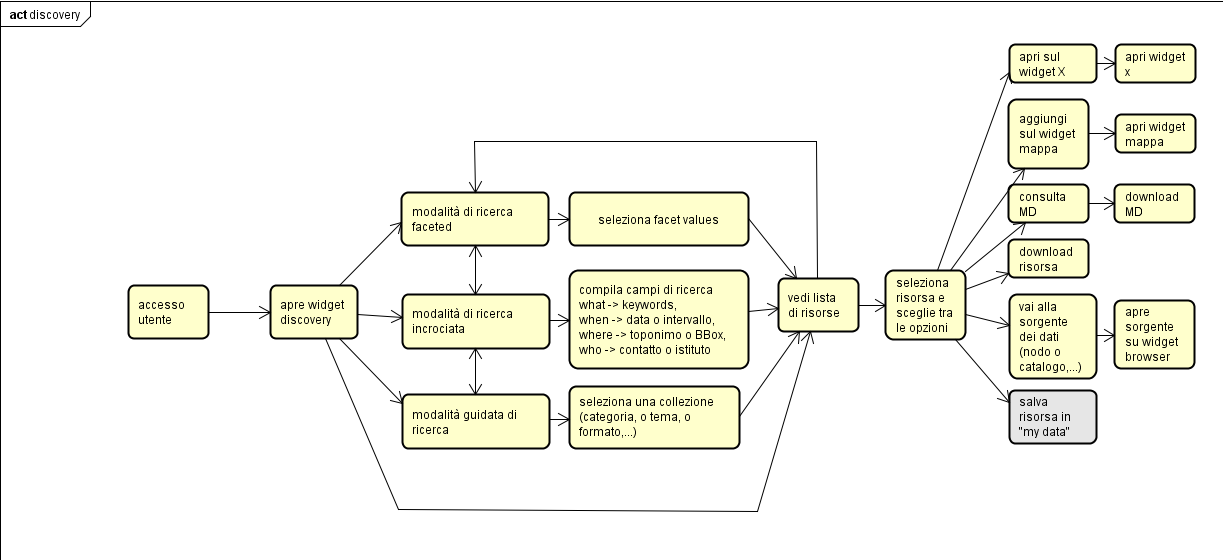
Una volta effettuata una discovery e visualizzata la lista di risorse corrispondenti, l'utente potra selezionare la risorsa cercata (visualizzata in maniera sintetica, ad es con titolo, breve abstract o keywords, thumbnail e istituto provider) e scegliere tra diverse azioni, attivate da bottoni cliccabili:
- aprire la risorsa su widget idoneo (ad es sarà proposto il widget mappa per i layer spaziali e il widget sos per i sensori)
- consultarne il metadato su widget MD
- effettuare il download della risorsa
- salvare la risorsa e/o la ricerca che la ha fatta affiorare sul widget di gestione dei dati preferiti (ipotetico widget mydata)
- aprire la sorgente della risorsa (ad es un nodo get-it o un catalogo) su un nuovo widget di navigazione web (ipotetico widget browser)
Molti sono i metodi e le strategie grafiche possibili per offrire all'utenza i diversi meccanismi di discovery e la lista dei risultati; acuni possono essere ritrovati nella galleria di immagini alla pagina portal development frontend.
Il flusso di attività del widget è illustrato nella figura seguente.

Uno dei possibili flussi di attività con meccanismo di ricerca semplificato è raffigurato di seguito, a titolo di esempio: questo è il caso di una ricerca per data format (ad es con click su icone).

widget mappa
Il widget mappa consente la visualizzazione e l'interrogazione dei layer vettoriali, raster e dei layer raffiguranti i sensori fissi su una base cartografica.
Il widget potrà essere aperto a partire dalla icona relativa nella fascia di strumenti a sx nel portale e, una volta aperto, occuperà uno spazio interno alla griglia principale.
Per il suo funzionamento ottimale dovrà poter essere attivato anche a partire da altri widget collegati (ad es dal widget discovery).
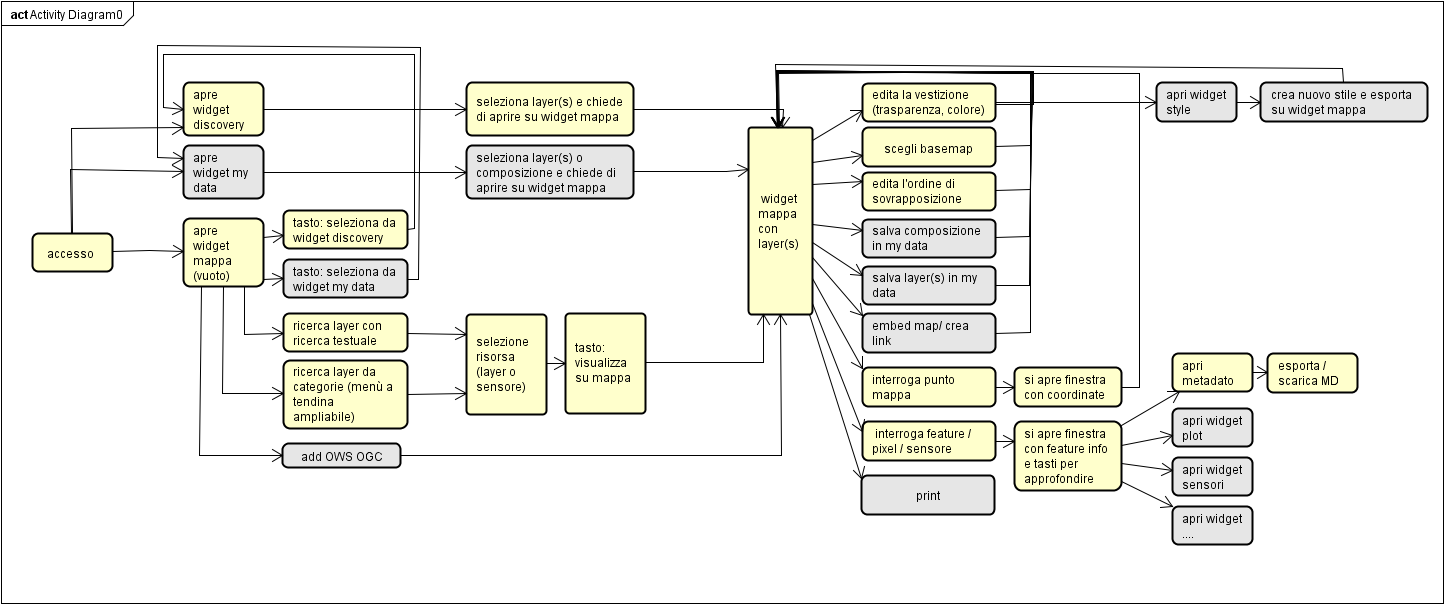
Il widget dovrà essere provvisto di funzionalità per la navigazione, l'analisi, la vestizione, il salvataggio e il download. Tra le funzioni irrinunciabili ci sono:
- ricerca e apertura layers
- selezione basemap
- utilità di pan/zoom/map views
- composizione mappa (vestizione, ordine di sovrapposizione,...)
- interrogazione punto mappa
- interrogazione layer (pixel o feature o sensore)
- selezione di features
- salvataggio composizione
- download vista (vari formati)
A queste si possono aggiungere molte funzioni integrative, ad es:
- misurazione aree o distanze
- tracciamento linee o poligoni
- aggiunta di servizio OGC esterno
- creazione di link alla mappa o codice per l'embedding
- aggiunta di markers
- selezione avanzata di features (geografica/per proprietà)
- gestione di stili
- ...
Nell'immagine riportata viene raffigurato il possibile flusso di attività e ne vengono sottolineati i collegamenti con altri widget.

widget O&M
Informazioni dettagliate sulle funzionalità di ricerca supportate dallo schema O&M e da servizi SOS sono disponibili alla pagina request sml om
Di seguito due bozze alternative per il design del flusso di attività dell'utente (da rivedere).
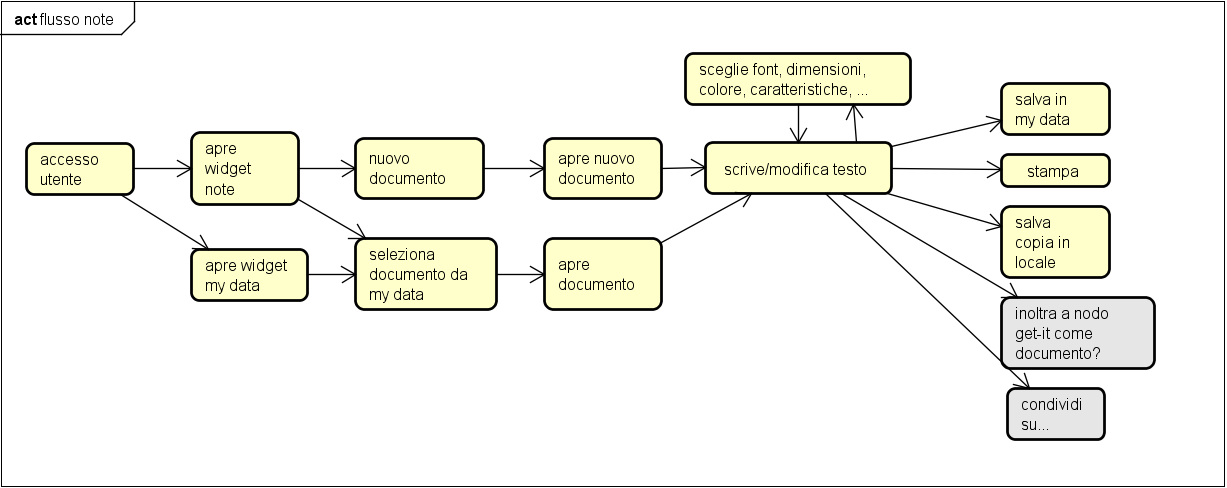
widget note
Il widget note è pensato come un semplice block notes dove poter prendere appunti prevalentemente testuali durante le sessioni di utilizzo del portale.
Il widget potrà essere aperto a partire dalla icona relativa nella fascia di strumenti a sx nel portale e, una volta aperto, occuperà uno spazio interno alla griglia principale.
Il widget dovrà mettere a disposizione funzionalità basiche di editing e formattazione, ad esempio una selezione di font, una gamma di dimensioni carattere, tasti bold e italic, comandi per la disposizione del testo ecc. Da valutare l'eventuale inserimento di immagini, tabelle e la possibilità di creare collegamenti ipertestuali.
I documenti creati con il widget potranno essere salvati ed esportati in locale diversi formati (csv, pdf, ... ), mandati direttamente in stampa, oppure salvati nello spazio di archiviazione proprio del portale, a cui è stato dato il nome provvisorio di widget my data.
Utile - e da valutare - sarebbe anche la possibilità di condividere direttamente i documenti con gli altri utenti del portale.
In prima istanza si può pensare di facilitare la condivisione del documento attraverso il nodo get-it, e dunque creare nel widget note un collegamento diretto alla funzionalità di upload di documenti nei nodi get-it.
Tuttavia tale necessità di condivisione può manifestarsi anche per altri file generati o gestiti nel portale, che per loro natura o per scelta amministrativa non vogliano essere immessi nel get-it di riferimento (ad es immagini o loro elaborazioni, fogli di calcolo, ... ). Per essi si possono pensare diverse strategie di condivisione, ad esempio:
- prevedere uno spazio di archiviazione condiviso all'interno del widget mydata;
- creare un widget di condivisione apposito.
In entrambi i casi si può valutare se, oltre alla condivisione dei file in sola lettura, debbano essere previsti anche permessi di editing per gli utenti del portale.
Per ulteriori riflessioni sull'argomento si rimanda alla sezione dedicata al widget share.
==widget mydata==
== widget share ==
== widget plot ==
== widget analisi ==
== widget news ==
== widget browser ==