Widget activity streams
Torna a portal development frontend
Contents
widget login
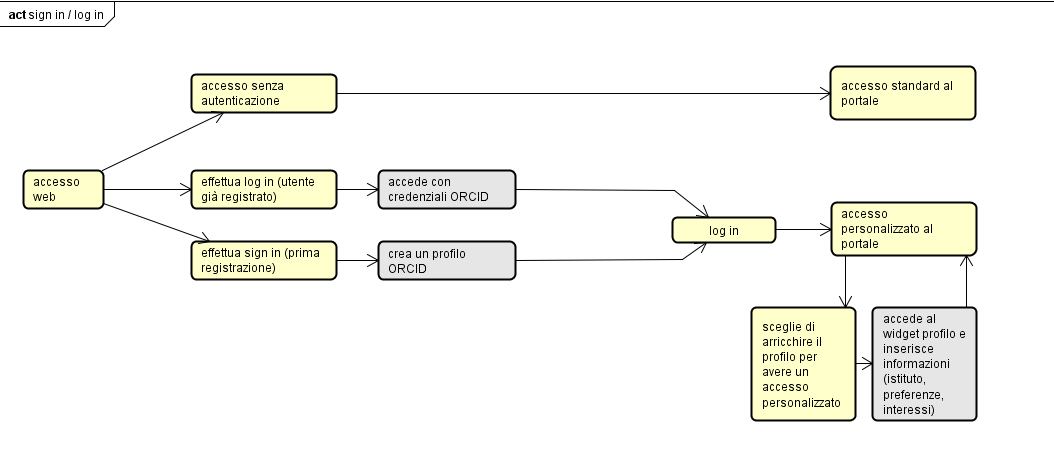
Una interfaccia, non inserita nella griglia principale (presumibilmente sovraimposta), apparirà sin dall'inizio dell'attività dell'utente sul portale e consentirà (e consiglierà) di effettuare il login.
Gli utenti non saranno costretti a loggarsi; difatti tutte le funzionalità del portale saranno accessibili anche alle utenze non autenticate, tuttavia chi si autenticherà, e darà al sistema informazioni circa il suo profilo utente, potrà avvalersi della personalizzazione dei servizi offerti.
Una delle possibilità considerate in questa fase preliminare, è quella di consentire agli utenti di fare il login con le credenziali ORCID. Chi non è in possesso di queste credenziali dovrebbe in tal caso crearle (occorrono solo nome utente e contatto email).
Una volta effettuato il login, attraverso un apposito widget profilo, l'utente potrà arricchire i propri dati con informazioni circa le affiliazioni, gli interessi e le preferenze. In questo modo il portale avrà la informazioni necessarie a personalizzare l'esperienza dell'utente.
L'utente autenticato avrà anche la possibilità di salvare contenuti in appositi widget (possibile widget "mydata")
In figura è riportata una possibile rappresentazione del flusso di attività. Il colore grigio dei riquadri evidenzia i passaggi che maggiormente richiedono di essere discussi o approfonditi.
Maggiori dettagli alla pagina [[1]]
widget profilo
Da definire la collocazione e l'aspetto del widget (nella griglia principale o come interfaccia sovraimposta simile al widget login).
Il widget propone campi a compilazione assistita per arricchire il proprio profilo utente (ad es. Istituto/i di affiliazione, interessi scientifici, preferenze di visualizzazione, ..). Le informazioni saranno utilizzate per la personalizzazione dell'esperienza utente.
Come conseguenza della compilazione del profilo, all'utente sarà anche visibile una icona personalizzata (immagine da lui inserita o logo dell'istituto di appartenenza) nella barra degli strumenti nella zona sx del portale.
Maggiori dettagli alla pagina [[2]]
widget discovery
La modalità principale con cui avverrà l'accesso alle risorse del portale e dei nodi get-it sarà il widget discovery.
Il widget discovery avrà una icona nella fascia di strumenti sx del portale e si aprirà in uno degli spazi della griglia principale.
Diverse sono le modalità prese in considerazione per facilitare la discovery delle risorse da parte dell'utente (vedi pagina portal development frontend). Si propone di affiancare, all'interno del widget, tre metodologie di ricerca, che potranno essere utilizzate come alternative o in combinazione.
La prima modalità di discovery considerata è la ricerca incrociata di tipo "what where when who". Tale modalità di ricerca deve essere offerta all'utente in una veste grafica semplice ed adatta anche all'uso da touchscreen, con l'ausilio di liste e meccanismi di compilazione assistita dei campi testuali. I campi potrebbero essere del tipo:
- what -> inserire, se note, keywords descrittive della risorsa
- who -> inserire, se noto, il punto di contatto della risorsa, o in alternativa il suo contatto mail o l'istituto di afferenza
- where -> inserire, se noto, toponimo o bounding box della risorsa (modalità da definirsi)
- when -> selezionare finestra temporale di riferimento della risorsa.
Tutti i campi, presentati in maniera semplificata, verranno arricchiti di opzioni se l'utente selezionerà la modalità avanzata di ricerca (ad es bbox comprende la risorsa o interseca la risorsa, keywords da ricercare in quale campo del metadato, keywords tutte presenti o almeno una, ...).
La seconda modalità prevista per la discovery è di tipo faceted search: l'utente potrà selezionare contemporaneamente più parametri (facet values) che caratterizzano la risorsa ricercata (ed es formato, tema inspire, istituto provider, ...) ed avviare la ricerca. Anche in questo caso sarà posta cura nella scelta di una soluzione grafica che faciliti la composizione della richiesta da touchscreen.
La terza modalità di ricerca prevista è una ricerca guidata semplificata: all'utente vengono offerte delle grafiche (icone o brevi testi esplicativi) da cliccare, a cui corrispondono delle query preimpostate, che conducono a selezioni di risorse (ad es per categoria tematica, o per formato, o per nodo get-it). Questo metodo semplificato può essere utile per un utilizzo esplorativo del portale, in cui l'utente ancora non conosce le risorse disponibili.
I tre medodi potranno essere utilizzati come alternative o anche in combinazione. La lista di risorse risultante potrà essere inoltre affinata in un secondo momento, raffinando le richieste della discovery.
Una volta effettuata una discovery e visualizzata la lista di risorse corrispondenti, l'utente potra selezionare la risorsa cercata (visualizzata in maniera sintetica, ad es con titolo, breve abstract o keywords, thumbnail e istituto provider) e scegliere tra diverse azioni, attivate da bottoni cliccabili:
- aprire la risorsa su widget idoneo (ad es sarà proposto il widget mappa per i layer spaziali e il widget O&M per le osservazioni da sensori)
- consultarne il metadato su widget MD
- effettuare il download della risorsa nei formati opportuni
- salvare la risorsa e/o la ricerca che la ha fatta affiorare sul widget di gestione dei dati preferiti (ipotetico widget mydata)
- aprire la sorgente della risorsa (ad es un nodo get-it o un catalogo) su un nuovo widget di navigazione web (ipotetico widget browser)
Molti sono i metodi e le strategie grafiche possibili per offrire all'utenza i diversi meccanismi di discovery e la lista dei risultati; acuni possono essere ritrovati nella galleria di immagini alla pagina portal development frontend.
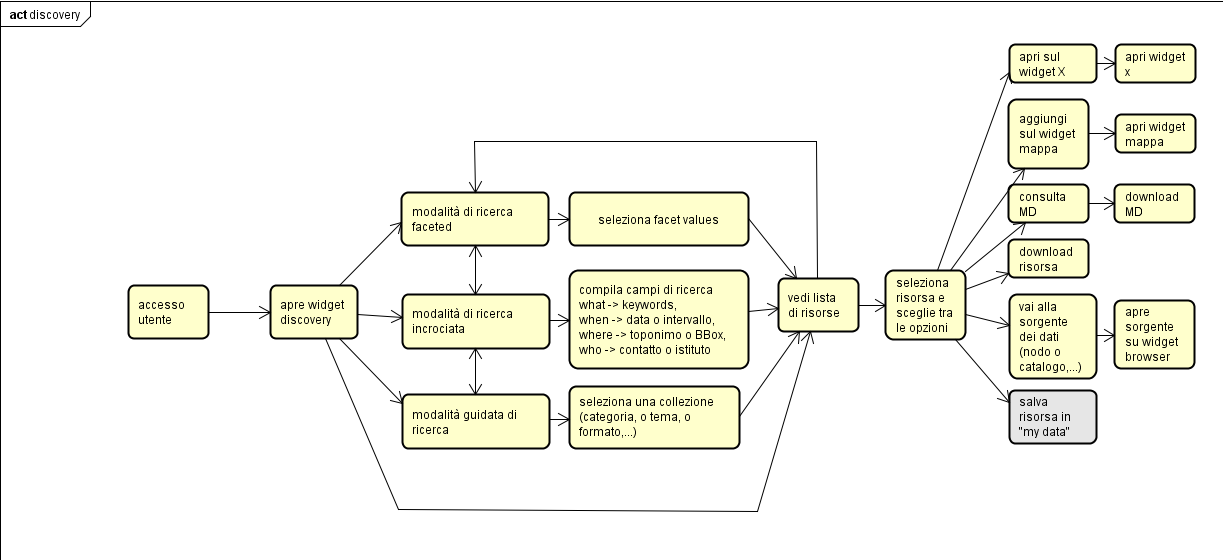
Il flusso di attività del widget è illustrato nella figura seguente.

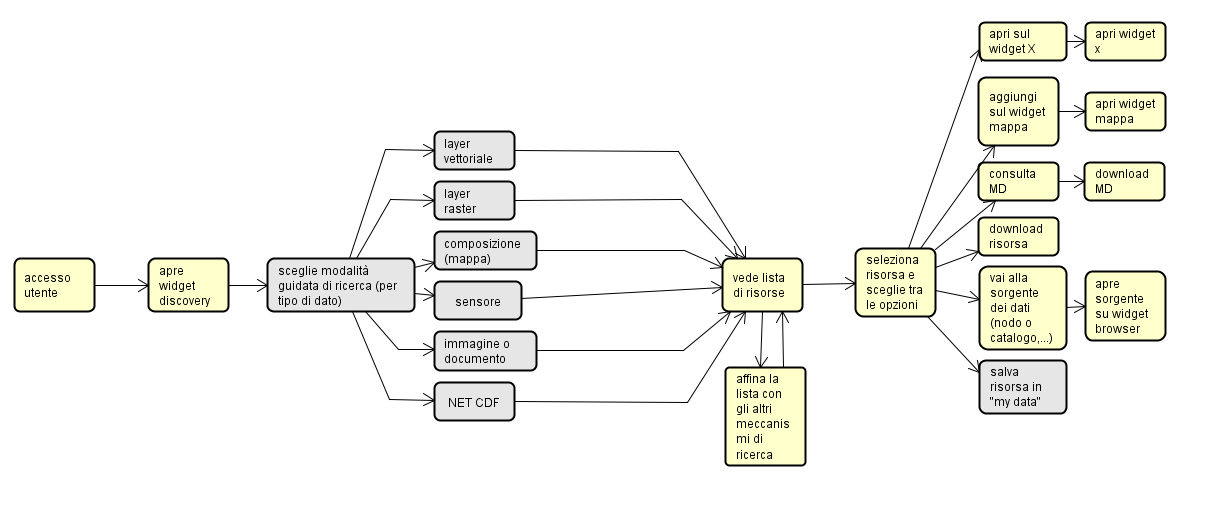
Uno dei possibili flussi di attività con meccanismo di ricerca semplificato è raffigurato di seguito, a titolo di esempio: questo è il caso di una ricerca per data format (ad es con click su icone).

Maggiori dettagli sulle funzionalità presenti nelle diverse schermate del widget sono desritte nella pagina schermate widget discovery
widget mappa
Il widget mappa consente la visualizzazione e l'interrogazione dei layer vettoriali, raster e dei layer raffiguranti i sensori fissi su una base cartografica.
Il widget potrà essere aperto a partire dalla icona relativa nella fascia di strumenti a sx nel portale e, una volta aperto, occuperà uno spazio interno alla griglia principale.
Per il suo funzionamento ottimale dovrà poter essere attivato anche a partire da altri widget collegati (ad es dal widget discovery).
Il widget dovrà essere provvisto di funzionalità per la navigazione, l'analisi, la vestizione, il salvataggio e il download. Tra le funzioni irrinunciabili ci sono:
- ricerca e apertura layers
- selezione basemap
- utilità di pan/zoom/map views
- composizione mappa (vestizione, ordine di sovrapposizione,...)
- interrogazione punto mappa
- interrogazione layer (pixel o feature o sensore)
- selezione di features
- salvataggio composizione
- download vista (vari formati)
A queste si possono aggiungere molte funzioni integrative, ad es:
- misurazione aree o distanze
- tracciamento linee o poligoni
- aggiunta di servizio OGC esterno
- creazione di link alla mappa o codice per l'embedding
- aggiunta di markers
- selezione avanzata di features (geografica/per proprietà)
- gestione di stili
- ...
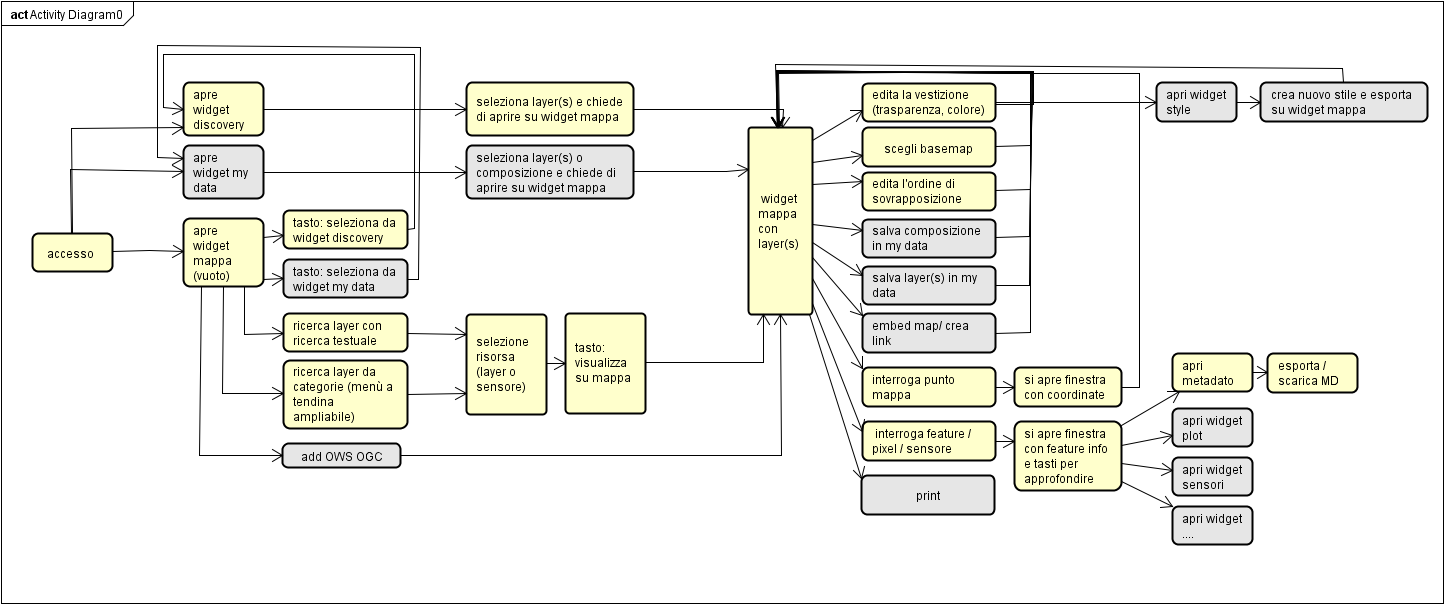
Nell'immagine riportata viene raffigurato il possibile flusso di attività e ne vengono sottolineati i collegamenti con altri widget.

widget O&M
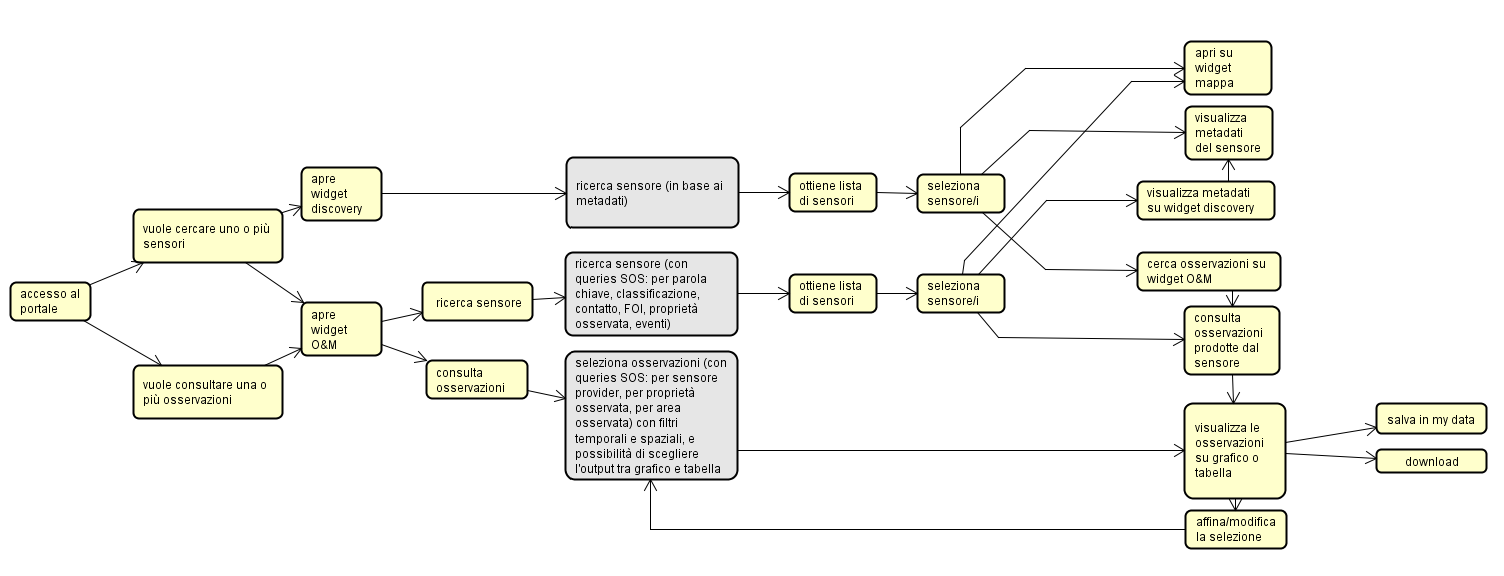
Informazioni dettagliate sulle funzionalità di ricerca supportate dallo schema O&M e da servizi SOS sono disponibili alla pagina request sml om
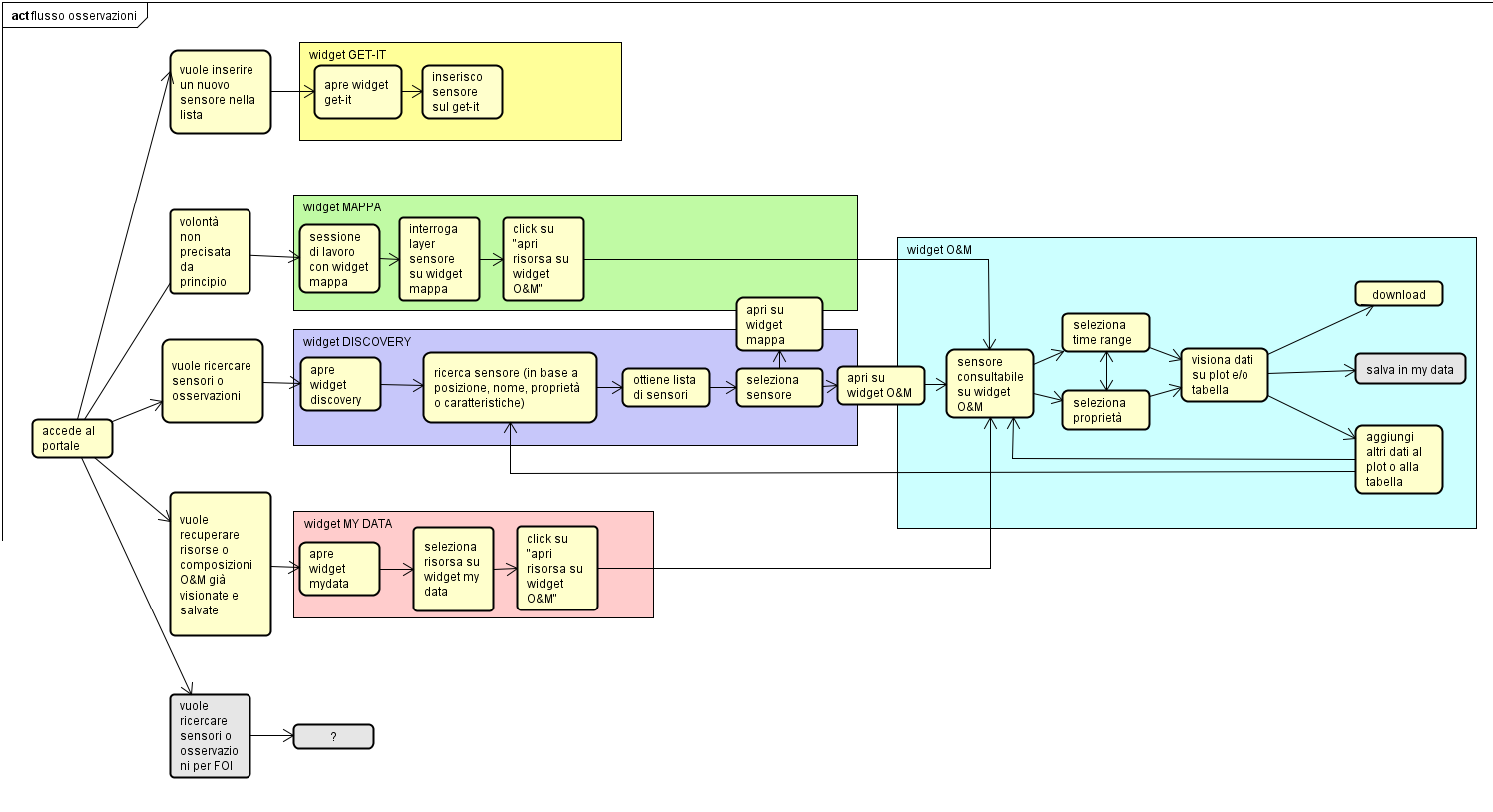
Di seguito due bozze alternative per il design del flusso di attività dell'utente (da rivedere).
Flusso bozza1 (interazione con altri widget)

Flusso bozza2 (ricerca di sensore o di osservazioni)

widget note
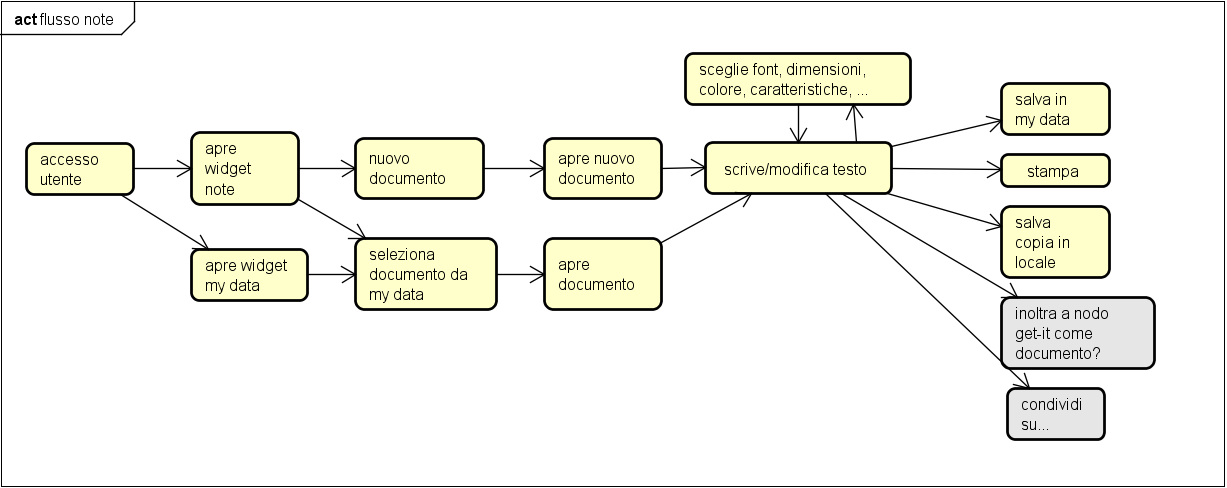
Il widget note è pensato come un semplice block notes dove poter prendere appunti prevalentemente testuali durante le sessioni di utilizzo del portale.
Il widget potrà essere aperto a partire dalla icona relativa nella fascia di strumenti a sx nel portale e, una volta aperto, occuperà uno spazio interno alla griglia principale.
Il widget dovrà mettere a disposizione funzionalità basiche di editing e formattazione, ad esempio una selezione di font, una gamma di dimensioni carattere, tasti bold e italic, comandi per la disposizione del testo ecc. Da valutare l'eventuale inserimento di immagini, tabelle e la possibilità di creare collegamenti ipertestuali.
I documenti creati con il widget potranno essere salvati ed esportati in locale diversi formati (csv, pdf, ... ), mandati direttamente in stampa, oppure salvati nello spazio di archiviazione proprio del portale, a cui è stato dato il nome provvisorio di widget my data.
Utile - e da valutare - sarebbe anche la possibilità di condividere direttamente i documenti con gli altri utenti del portale.
In prima istanza si può pensare di facilitare la condivisione del documento attraverso il nodo get-it, e dunque creare nel widget note un collegamento diretto alla funzionalità di upload di documenti nei nodi get-it.
Tuttavia tale necessità di condivisione può manifestarsi anche per altri file generati o gestiti nel portale, che per loro natura o per scelta amministrativa non vogliano essere immessi nel get-it di riferimento (ad es immagini o loro elaborazioni, fogli di calcolo, ... ). Per essi si possono pensare diverse strategie di condivisione, ad esempio:
- prevedere uno spazio di archiviazione condiviso all'interno del widget mydata;
- creare un widget di condivisione apposito.
In entrambi i casi si può valutare se, oltre alla condivisione dei file in sola lettura, debbano essere previsti anche permessi di editing per gli utenti del portale.
Per ulteriori riflessioni sull'argomento si rimanda alla sezione dedicata al widget share.
widget mydata
Il widget, ancora in fase di definizione, è stato ipotizzato come archivio personale a disposizione di ciascun utente autenticato. Esso potrà essere aperto a partire dalla icona relativa nella fascia di strumenti a sx nel portale e, una volta aperto, occuperà uno spazio all'interno della griglia principale.
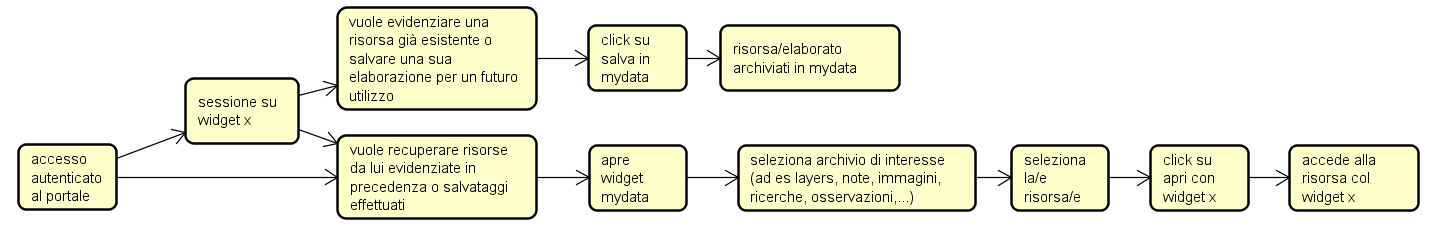
Scopo principale del widget mydata è quello di facilitare all'utente il recupero di risorse per le quali abbia dimostrato un particolare interesse. Tali risorse possono essere file già pubblicati attraverso l'infrastruttura ritmare, oppure loro elaborazioni personali (appunti, fogli di calcolo, viste, selezioni di osservazioni, ecc).
La dimostrazione di interesse da parte dell'utente avviene con il salvataggio delle stesse nel corso delle sessioni di lavoro sugli altri widget. Per fare un esempio, un utente che stia usando il widget discovery e che abbia individuato un layer di particolare interesse al termine della discovery stessa, potrà scegliere tra le opzioni proposte (apri su widget mappa, apri metadato, download, ..) quella di salvare il layer nel widget mydata.
Il recupero delle risorse salvate avverrà attraverso la ricerca delle stesse nello spazio di archiviazione del widget, e la richiesta di apertura della risorsa nel widget desiderato.
Lo spazio di archiviazione può essere organizzato in uno dei seguenti modi:
- in sottocartelle, ad esempio:
- cartelle tematiche (layers, note, immagini, fogli di calcolo, selezioni, ...)
- cartelle corrispondenti al widget di provenienza (maps, discovery, O&M, notes, ...);
- con tags, che rendono possibile attribuire ad ogni risorsa più etichette di caratterizzazione. Ad esempio ad una risorsa "sensore" possono essere attribuiti i tags "sensor", ma anche "observations", ed eventualmente "layer" o "MD", a seconda degli aspetti di interesse della risorsa per l'utente e a seconda del widget con cui egli intenda accedervi.
Da valutare l'utilità di un eventuale spazio di archiviazione condiviso tra gli utenti autenticati all'interno del widget mydata.
Da valutare i meccanismi per abilitare il salvataggio di nuovi elaborati e la segnalazione di risorse già esistenti nel portali (un collegamento interno, invece di un alvataggio, ne eviterebbe la duplicazione).
widget browser
Il widget browser è stato ipotizzato per consentire agli utenti del portale di consultare i nodi get-it e altre pagine web durante le sessioni di lavoro, senza che debbano abbandonare il portale stesso. Questo eviterebbe una "dispersione" degli utenti e garantirebbe una navigazione più immediata nelle pagine legate a ritmare.
Il widget sarà accessibile a partire dalla relativa icona nella fascia di strumenti a sx, e occuperà uno spazio all'interno della griglia principale.
L'utente del portale che interroghi un elemento con collegamento a pagine web (ad es un hyperlink o un riferimento a nodi get-it o a personale ritmare) dovrà avere la possibilità di accedere a tale collegamento attraverso il widget browser. Un messaggio potrebbe indirizzarlo a questa scelta, preferibile rispetto all'apertura del collegamento su nuova scheda.
widget news / push / summary
Il widget news è ancora completamente da definirsi, nel nome e nel contenuto.
Un suo primo possibile utilizzo è quello di "segnalatore" di eventi importanti per il portale Ritmare. Ad esempio potrebbe fornire la history delle novità apportate al portale stesso, ma anche i nuovi layers e mappe caricate nei nodi get-it.
Questa funzione di segnalazione potrebbe anche essere interpretata in una accezione semantica ed evidenziare eventi che riguardano le aree di interesse dell'utente.
Una seconda possibile funzione del widget, alternativa a quella sopra descritta, è quella di collettore di comunicazioni "social" attinenti a ritmare e alle tematiche di interesse. Il widget proporrebbe in questo caso una sequenza aggiornata di tweet, post e contenuti vari provenienti dai social network.
Una terza funzione del widget potrebbe essere quella di mettere in vista per ogni utente i contenuti più recenti del portale e/o quelli di suo interesse (in base al suo profilo). Questo potrebbe essere ottenuto con una visualizzazione per mappa o per elenco o ancora con modalità tipo carousel.
In ogni caso la visualizzazione dei contenuti deve essere immediata e non richiedere azioni preliminari (es una discovery). I contenuti proposti (layers, risorse, news, social media, ..) devono poter essere aperti sui widget predisposti per l'approfondimento (es i layers su widget mappa o MD, i link esterni sul widget browser, ..).
widget message board (bacheca)
Il widget bacheca (nome da definirsi) deve assolvere il compito primario di consentire agli utilizzatori del portale lo scambio di informazioni.
Il widget sarà accessibile a partire dalla relativa icona nella fascia di strumenti a sx, e occuperà, una volta aperto, uno spazio all'interno della griglia principale.
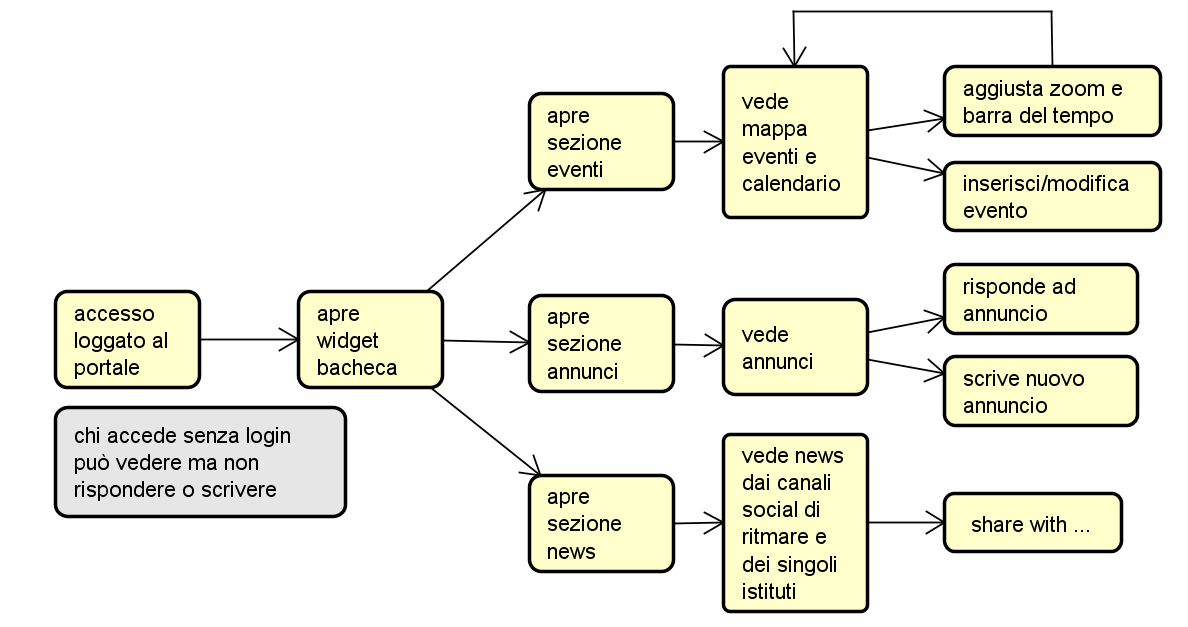
Il widget bacheca sarà accessibile in sola lettura agli utenti non autenticati sul portale, mentre consentirà di rispondere agli annunci e lasciarne di propri agli utenti autenticati.
Scopo principale del widget è quello di rispondere al requisito, espresso dagli intervistati del progetto Ritmare, di scambiarsi informazioni e annunci in modo semplice ed efficace.
A questo obiettivo possono essere associate altre funzionalità di comunicazione e logistiche, che potrebbero assorbire anche interamente le funzionalità del widget news.
Le funzionalità potrebbero essere:
- annunci - scrivere, leggere e rispondere ad annunci, messaggi, segnalazioni di altri utenti (ad es per l'organizzazione di una crociera o una campagna di misura)
- eventi - una mappa e un calendario riportanti gli eventi significativi per le comunità di Ritmare, ove sia possibile inserirne di nuovi (ad es convegni e campagne)
- news - uno stream di contenuti provenienti da social media (twitter, facebook, ...) attinenti alle tematiche ritmare (ad es pubblicati da utenti partecipanti al progetto o con hashtag attinente...).
Di seguito una schematizzazione dei possibili flussi di lavoro di un utente autenticato sul portale
widget MD
Il widget MD (metadata) consente la visualizzazione estesa e il download dei metadati delle risorse gestite dal portale. Esso potrà essere richiamato dalla rispettiva icona nella colonna a sinistra sul portale e occuperà, una volta aperto uno degli spazi nella griglia principale.
Esso verrà utilizzato prevalentemente per visualizzare i metadati delle risorse risultanti da discovery, sarà quindi possibile aprire una o più istanze del widget MD anche a partire dal widget discovery.
Ancora incerte sono invece le sue funzionalità indipendenti del widget e i suoi collegamenti con altri widget diversi dal discovery. Si possono tuttavia ipotizzare alcuni collegamenti:
- dal widget MD dovrebbe essere possibile richiamare e visualizzare un metadato salvato sul widget mydata
- potrebbe essere fornito un collegamento diretto dal widget MD al widget get-it
- selezionando un layer attivo su un widget mappa potrebbe essere consentito l'accesso diretto al metadato sul widget MD
- ...
In figura si riporta una ipotesi di flusso di attività del widget MD.
Alla pagina Schermate widget MD si trovano invece riflessioni relative alla visualizzazione del metadato e ai componenti del widget.
widget plot/chart
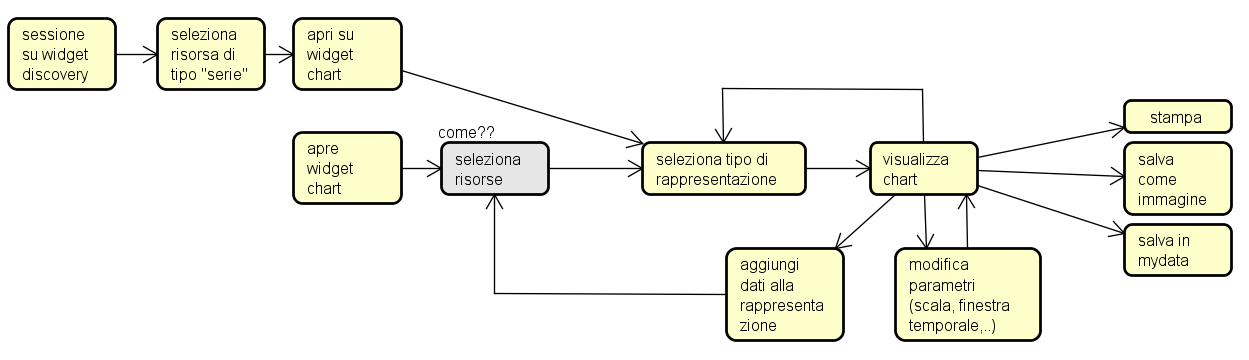
Il widget chart dovrà consentire la visualizzazione grafica di serie di osservazioni. Potrà essere attivato dalla rispettiva icona nella colonna a sx sul portale e occuperà, una volta aperto, uno degli spazi nella griglia principale. Diverse serie di dati potranno essere visualizzate sulla stessa istanza del widget o in diverse istanze dedicate.
Le modalità di rappresentazione sono ancora da definirsi. Sicuramente saranno presenti il grafico a dispersione (nuvola di punti su diagramma cartesiano), a linee, ad area, a barre. Da valutare la possibilità di offrire strumenti di calcolo statistici (interpolazione, R, medie, ..) e grafici per la rappresentazione di set di valori non temporali (grafico a torta, ...).
In figura una prima bozza di flusso di attività. La modalità con cui l'utente verrà abilitato a selezionare le risorse deve ancora essere stabilita.

== widget analisi ==
== widget overview ==