Difference between revisions of "Widget activity streams"
m (→widget discovery) |
m (→widget discovery) |
||
| Line 18: | Line 18: | ||
La modalità principale con cui avverrà l'accesso alle risorse del portale e dei nodi get-it sarà il widget discovery. <br /> | La modalità principale con cui avverrà l'accesso alle risorse del portale e dei nodi get-it sarà il widget discovery. <br /> | ||
Il widget discovery avrà una icona nella fascia di strumenti sx del portale e si aprirà in uno degli spazi della griglia principale.<br /> | Il widget discovery avrà una icona nella fascia di strumenti sx del portale e si aprirà in uno degli spazi della griglia principale.<br /> | ||
| − | Diverse sono le modalità prese in considerazione per facilitare la discovery delle risorse da parte dell'utente (vedi pagina [[portal development frontend]]). Di queste la principale - e irrinunciabile - è la ricerca incrociata di tipo "what where when who". Tale modalità di ricerca deve essere offerta all'utente in una veste grafica semplice ed adatta anche all'uso da touchscreen, con l'ausilio di liste e meccanismi di compilazione assistita dei campi testuali. | + | Diverse sono le modalità prese in considerazione per facilitare la discovery delle risorse da parte dell'utente (vedi pagina [[portal development frontend]]). Di queste la principale - e irrinunciabile - è la ricerca incrociata di tipo "what where when who". Tale modalità di ricerca deve essere offerta all'utente in una veste grafica semplice ed adatta anche all'uso da touchscreen, con l'ausilio di liste e meccanismi di compilazione assistita dei campi testuali. |
I campi potrebbero essere del tipo: | I campi potrebbero essere del tipo: | ||
* what -> inserire, se note, keywords descrittive della risorsa<br /> | * what -> inserire, se note, keywords descrittive della risorsa<br /> | ||
Revision as of 15:28, 27 July 2016
Torna a portal development frontend
widget login
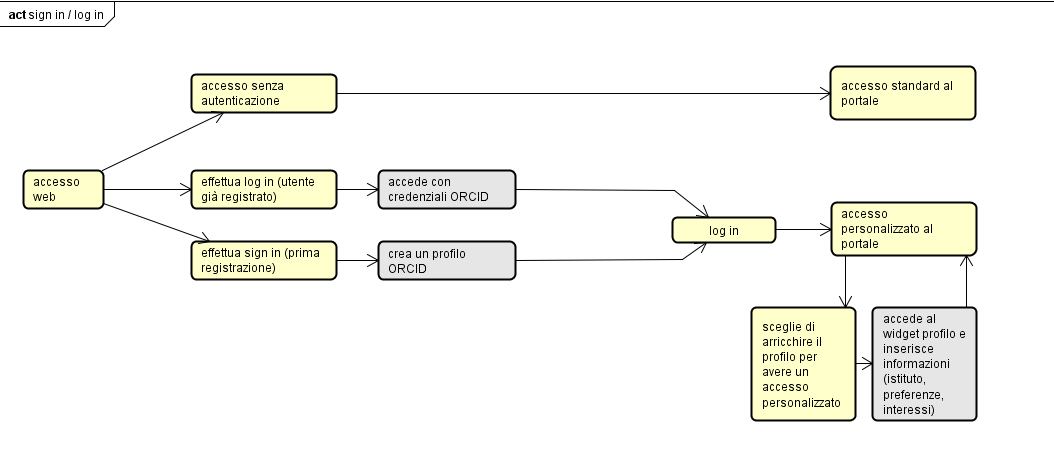
Una interfaccia, non inserita nella griglia principale (presumibilmente sovraimposta), apparirà sin dall'inizio dell'attività dell'utente sul portale e consentirà (e consiglierà) di effettuare il login.
Gli utenti non saranno costretti a loggarsi; difatti tutte le funzionalità del portale saranno accessibili anche alle utenze non autenticate, tuttavia chi si autenticherà, e darà al sistema informazioni circa il suo profilo utente, potrà avvalersi della personalizzazione dei servizi offerti.
Una delle possibilità considerate in questa fase preliminare, è quella di consentire agli utenti di fare il login con le credenziali ORCID. Chi non è in possesso di queste credenziali dovrebbe in tal caso crearle (occorrono solo nome utente e contatto email).
Una volta effettuato il login, attraverso un apposito widget profilo, l'utente potrà arricchire i propri dati con informazioni circa le affiliazioni, gli interessi e le preferenze. In questo modo il portale avrà la informazioni necessarie a personalizzare l'esperienza dell'utente.
In figura una possibile raffresentazione del flusso di attività.

widget profilo
Da definire la collocazione e l'aspetto del widget (nella griglia principale o come interfaccia sovraimposta simile al widget login).
Il widget propone campi a compilazione assistita per arricchire il proprio profilo utente (ad es. Istituto/i di affiliazione, interessi scientifici, preferenze di visualizzazione, ..). Le informazioni saranno utilizzate per la personalizzazione dell'esperienza utente.
widget discovery
La modalità principale con cui avverrà l'accesso alle risorse del portale e dei nodi get-it sarà il widget discovery.
Il widget discovery avrà una icona nella fascia di strumenti sx del portale e si aprirà in uno degli spazi della griglia principale.
Diverse sono le modalità prese in considerazione per facilitare la discovery delle risorse da parte dell'utente (vedi pagina portal development frontend). Di queste la principale - e irrinunciabile - è la ricerca incrociata di tipo "what where when who". Tale modalità di ricerca deve essere offerta all'utente in una veste grafica semplice ed adatta anche all'uso da touchscreen, con l'ausilio di liste e meccanismi di compilazione assistita dei campi testuali.
I campi potrebbero essere del tipo:
- what -> inserire, se note, keywords descrittive della risorsa
- who -> inserire, se noto, il punto di contatto della risorsa, o in alternativa il suo contatto mail o l'istituto di afferenza
- where -> inserire, se noto, toponimo o bounding box della risorsa (modalità da definirsi)
- when -> selezionare finestra temporale di riferimento della risorsa.
Tutti i campi, presentati in maniera semplificata, verranno arricchiti di opzioni se l'utente selezionerà la modalità avanzata di ricerca (ad es bbox comprende la risorsa o interseca la risorsa, keywords da ricercare in quale campo del metadato, keywords tutte presenti o almeno una, ...).
La lista di risorse risultante potrà essere affinata successivamente con meccanismi faceted di ricerca.
Questo meccanismo di discovery può essere affiancato da metodi semplificati di ricerca.
Molti sono i metodi e le strategie grafiche possibili (tag cloud, icone raffiguranti categorie o tipologie di dato, mappe interattive, ...) e sono stati sintetizzati nella pagina portal development frontend.
Questi metodi sono indicati per un utilizzo esplorativo del portale e per l'uso da touchscreen. In sostanza offrono all'utente delle grafiche (o brevi testi) da cliccare, a cui corrispondono delle query preimpostate. La lista di risorse risultante potrà essere affinata successivamente con meccanismi faceted di ricerca.
Uno di questi metodi può essere usato come opzione di ricerca semplificata all'interno del widget discovery, in alternativa alla modalità classica di ricerca incrociata. Altrimenti lo stesso meccanismo potrebbe costituire un widget a sè stante, ad es un widget "esplora".
Il meccanismo di ricerca potrebbe essere:
- scelta di categoria tematica
- scelta di formato di interesse
- scelta zona di interesse
- ...
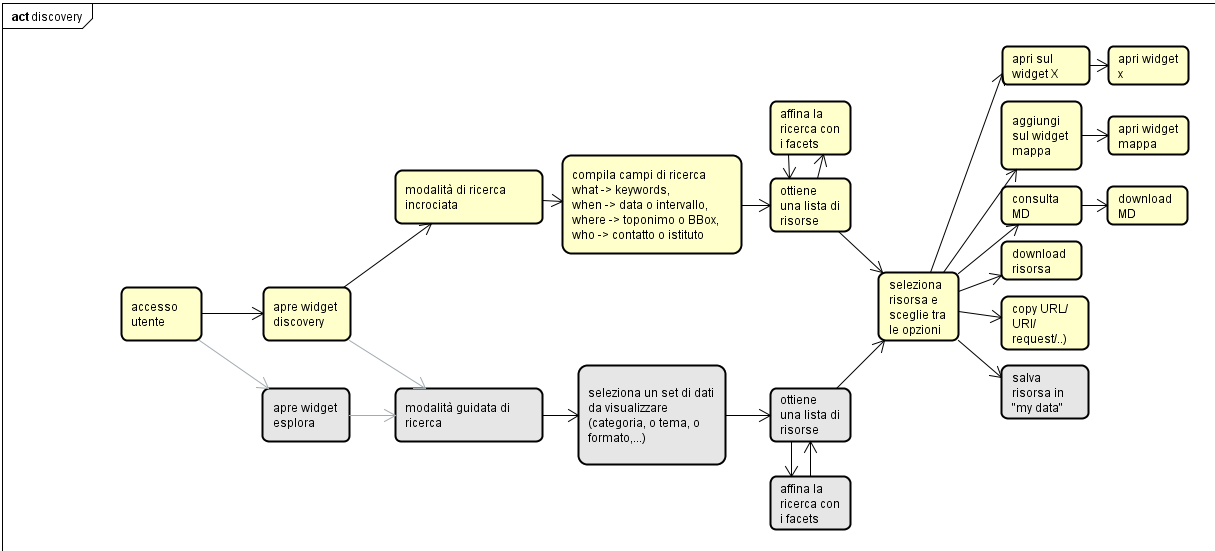
Le due possibilità sono illustrate insieme nella figura seguente, in cui le frecce chiare e i riquadri grigi indicano le azioni da meglio definirsi.

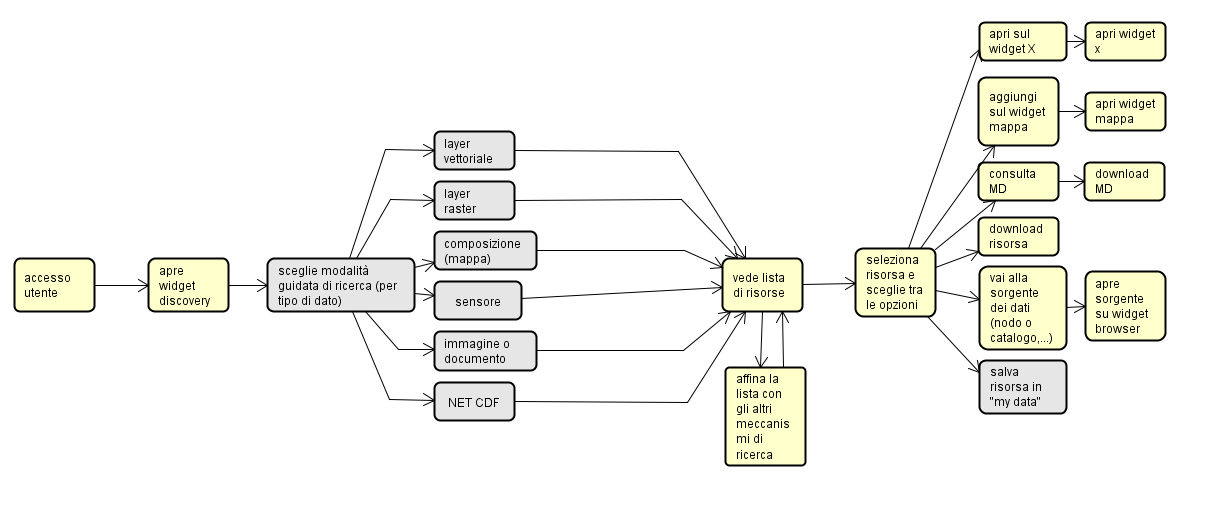
Uno dei possibili flussi di attività con meccanismo di ricerca semplificato è raffigurato di seguito: questo è il caso di una ricerca per data format (ad es con click su icone).

==widget mappa==
==widget sos==
==widget mydata==
widget plot
widget note
widget analisi
widget news
...
